-
localStorage 를 이용해서 로그인 / 회원가입 구현하기! (2) 로그인 편으쌰으쌰 2023. 1. 20. 20:38
로그인 기능 구현을 기록한 게시물이다.
회원가입에 비해 로그인은 해봤던 걸 다시 아주 간단히 반복 하는 것이라 (비교해서) 아주 쉽게 구현할 수 있었다.
✔︎ 로그인 기능
1. 아이디 - 비밀번호가 맞으면 로그인이 성공.
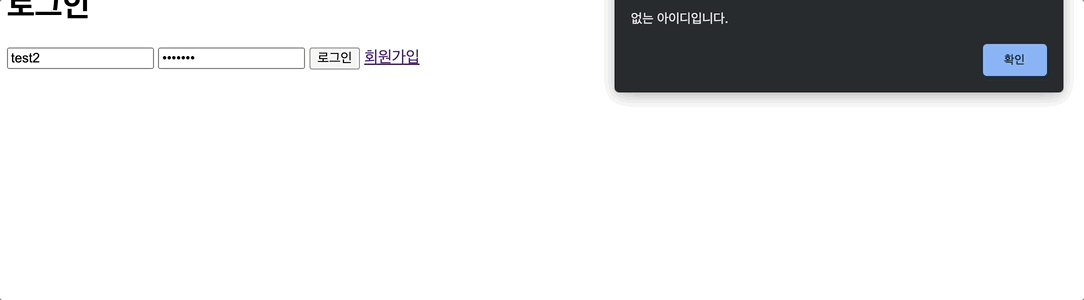
2. 아이디가 localStorage에 저장되어 있지 않다면 "아이디가 없다"는 출력
3. 아이디는 localStorage에 있지만, 비밀번호가 틀릴 경우 "비밀번호 확인 요청" 출력
4. 로그인이 성공하면 form은 사라지고 (class hidden) h1태그 안 내용 변경
4-2. h1 > 로그인 대신 닉네임 님 반갑습니다! 출력

완성! 👇 HTML
<head> <link rel="stylesheet" href="css/style.css" /> </head> <body> <h1>로그인</h1> <!--local storage를 이용해서 로그인/회원가입 기능 구현하기--> <form action="" id="loginForm"> <input type="text" placeholder="아이디" id="idInput" autocomplete="off" /> <input type="password" placeholder="비밀번호" id="pwInput" autocomplete="off" /> <button id="loginBtn">로그인</button> <span> <a href="signup.html">회원가입</a> </span> </form> <!--js load--> <script type="text/javascript" src="js/login.js"></script>👇 CSS
.hidden { display: none; }👇 JS
const loginForm = document.querySelector("#loginForm"); function login(event) { const idInput = document.querySelector("#idInput"); const pwInput = document.querySelector("#pwInput"); event.preventDefault(); const idValue = JSON.parse(localStorage.getItem(idInput.value + "")); if (idValue != null && idValue.id === idInput.value) { if (idValue.pw === pwInput.value) { // 로그인 성공하면 html 변신~ const mainString = document.querySelector("h1"); loginForm.classList.add("hidden"); mainString.innerText = `${idValue.name}님 환영합니다!`; } else { alert("비밀번호를 확인하세요"); pwInput.value = ""; } } else if (idValue == null) { alert("없는 아이디입니다."); idInput.value = ""; pwInput.value = ""; } } loginForm.addEventListener("submit", login);🍔 이번에도 마찬가지로 전역변수는 최대한 줄이기 위해 노력했다. 당장은 form 말고는 전역변수로 사용할 필요가 없기 때문에 함수 속으로 쏙 넣어줬다.
🍔 display: none; 을 쓴 이유.
보통 css를 사용해 사라지게 할 때는 display: none / visibility: hidden을 쓴다.
전자는 아예 공간 자체가 사라지고, 후자의 경우는 공간은 그대로 남고 내용만 사라지기 때문이다.
스크린리더 문제도 새롭게 알게 돼서 어떤 걸 써야할 지 고민했으나, 로그인 form은 로그인이 성공하면 더이상 쓸모가 없으므로 아예 사라지는 게 낫다고 생각했다. 스크린리더도 같이 고려해서 어떤 게 좋을 지 선택하는 작업은 사용자가 아니기에 더더욱 완벽할 수 없으므로 참 어렵다는 생각이 들었다... 그럴수록 더 고민해야하는거겠지. 접근성에 대해 공부하고 싶어졌다 !!
🍔 로그인 기능 js를 구현하며 회원가입 기능 js 변수를 좀 더 줄이거나 깔끔하게 만들 수 있지 않을까 싶어졌다 !! 마지막 갈무리 때 도전해봐야겠다.
'으쌰으쌰' 카테고리의 다른 글
바닐라JS 로 만드는 북마크 웹앱 📓 (2) 게시물 편 (0) 2023.02.04 바닐라JS 로 만드는 북마크 웹앱 📓 (1) 회원가입, 로그인 편 (0) 2023.01.25 바닐라JS 로 만드는 북마크 웹앱 📓 (0) 계획 편 (0) 2023.01.24 localStorage 를 이용해서 로그인 / 회원가입 구현하기! (3) 수정, 추가 마지막 정리 편 (1) 2023.01.21 localStorage 를 이용해서 로그인 / 회원가입 구현하기! (1) 회원가입 편 (0) 2023.01.20