-
🍾 React 기초 학습 기록 ~세팅부터 서버까지~SOJU 2기 🍾 2023. 5. 23. 20:15
코딩앙마님의 리액트 강의, 리액트 공식문서로 리액트 기초 내용을 학습한 내용을 기록한다.
✨ React 프로젝트 세팅하기
~사전준비~
1. node.js 설치
2. vs code 설치
npx create-react-app 프로젝트명⚠️ npm 이 아니라 npx라는 점을 주의하자.
🧑💻 생성된 node_modules 폴더와 그 안의 파일은 수가 너무 많고, 크기도 크므로 github에 업로드하지 않는다.
대신 package.json 을 업로드한다. (이 파일을 보고 필요한 파일을 다운로드한다!)
🕺 프로젝트 시작하기
npm startHMR (Hot Module Replacement)
페이지의 리로드 없이 변경사항을 바로 적용해 준다.
📝
start : "react-scripts start" -> 개발모드
build: "react-scripts build" -> 실제 배포모드
test : "react-scripts test" -> 테스트
eject : "react-scripts eject" -> 내부 설정 파일을 꺼낼 때
🧩 Component 컴포넌트
리액트는 컴포넌트를 이용해서 UI를 개별적인 여러 조각으로 나눌 수 있다.
컴포넌트로 나누었을 때 좋은 점은 무엇일까? 가장 큰 장점은 재활용에 용이하고, 유지보수가 편리하다는 점이다.
✍️ 함수형 컴포넌트
JSX (Javascript XML)를 리턴한다.
JSX는 div 태그 혹은 빈태그로 감싸주어야 한다. (그렇지 않으면 Error)
왜? JSX는 하나의 태그만 만들 수 있기 때문이다.
⚠️ 컴포넌트의 이름은 대문자로 시작하도록 해야 한다.
🎼 State
컴포넌트의 속성값으로 이 속성값이 변하면 리액트는 자동으로 UI를 업데이트한다.
함수형 컴포넌트 안의 평범한 변수는 컴포넌트가 관리하고 있는 상태값이 아니기 때문에 바뀌어도 리액트는 이를 인지하지 못한다.
어떻게 하면 state로 만들 수 있을까?
state 관리 즉, 상태값 관리를 위해서는 useState를 사용해야 한다.
useState는 꼭 import 해야 한다는 점을 주의하자.
import { useState } from 'react';✍️ useState
useState는 배열을 반환한다.
배열의 첫 번째 값은 state 값 (like 변수명), 두 번째 값은 state를 변경해 주는 함수.
const [name, setName] = useState(초기값);props (properties)
속성값.
넘겨받은 props는 컴포넌트 내에서 수정할 수 없다. 넘겨받은 그대로 사용해야 한다. (READ ONLY!!)
(만약 변경하고 싶다면 state를 만들어서 변경해야 한다.)
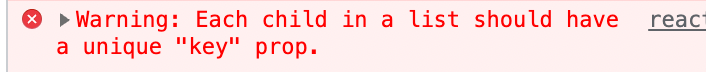
🚧 key Error

반복되는 값에 고윳값을 넣어달라는 메시지.
반복되는 값에 key prop을 추가한다.
{dummy.days.map((day) => ( <li key={day.id}>Day {day.day}</li> ))}
react-router-dom
라우터를 이용하여 페이지 이동을 구현하자.
1. 그러기 위해서는 react-router-dom을 설치해주어야 한다.
npm install react-router-dom2. 그다음 import 한다.
import { BrowserRouter, Route, Switch } from 'react-router-dom';BrowserRouter, Route, Switch(Routes)?
✅ 앱 전체를 BrowserRouter로 감싸준다.
✅ 선택적으로 노출시킬 컴포넌트들을 Switch로 감싸준다.
이때 Switch는 설정된 url에 따라 각각의 컴포넌트를 보여준다.
⚠️ 주의 : 일치하는 첫 번째 결과를 보여준다. 이때 exact를 추가하여 완벽하게 일치할 때만 보여주도록 설정한다.
✅ Switch 외부는 모든 페이지에 공통적으로 노출된다.
✅ Route는 url을 설정하는 데에 사용한다.
✅ url에 있는 값을 사용하기 위해서는 :값을받을변수명 를 사용한다.
function App() { return ( <BrowserRouter> <div className='App'> <Header /> <Switch> <Route exact path='/'> <DayList /> </Route> <Route path='/day/:day'> <Day /> </Route> </Switch> </div> </BrowserRouter> ); }리액트 v5 환경에서 촬영된 강의여서 Switch를 사용하고 있다.
하지만 나는 v6 환경 ... Switch 가 아니라 Routes라고 바뀌고 약간씩 변화가 생겼다.
더 직관적이게 변한 것 같다.
function App() { return ( <BrowserRouter> <div className='App'> <Header /> <Routes> <Route path='/' element={<DayList />} /> <Route path='/day/:day' element={<Day />} /> </Routes> </div> </BrowserRouter> ); }선택한 url로 이동하는 링크를 만들기 위해서는 Link to를 사용한다.
이때 import 하는 걸 잊지 말자!
import { Link } from 'react-router-dom'; <Link to='/day'>Day {day.day}</Link>useParams
url에 포함된 값을 얻을 때는 react-router-dom이 제공하는 useParams를 사용한다.
import { useParams } from 'react-router-dom'; const 변수 = useParams(); // { url값을받은변수명 : url값 }
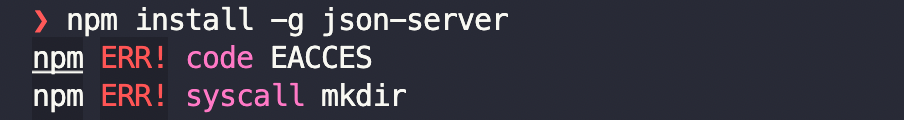
🚧 JSON server 설치 오류

-g 글로벌 설치로 권한문제 발생.
맨 앞에 sudo를 붙여주면 간단히 해결된다.
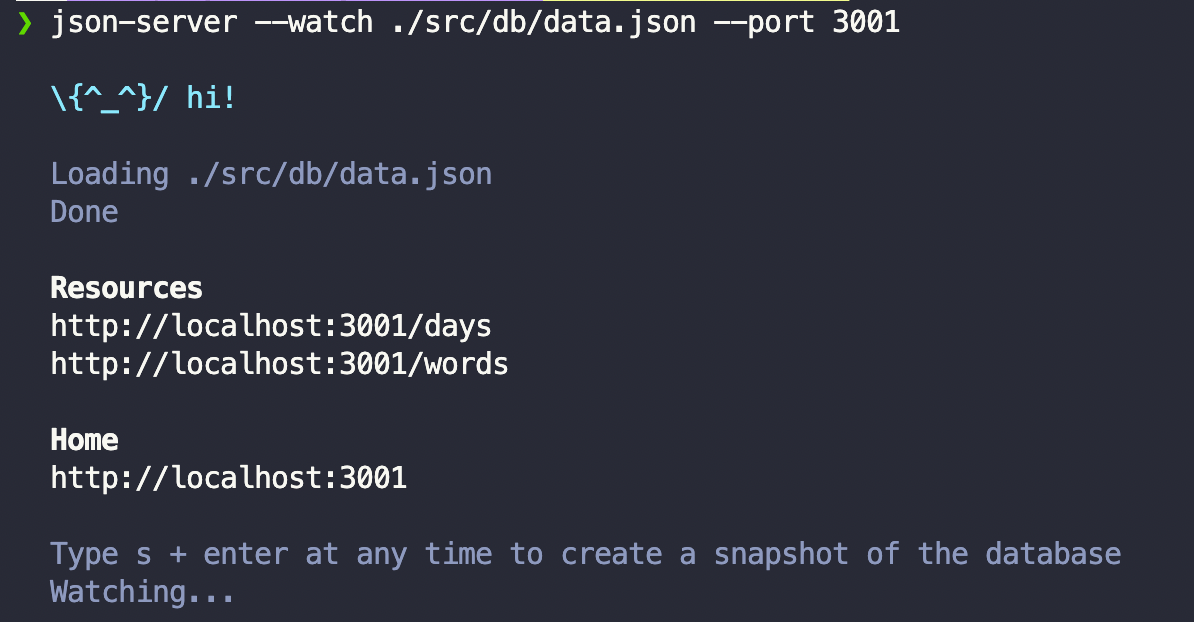
설치 후 server를 설정한다! \{^_^}/ hi!

📝 서버를 만들고, 연동한 후 import 했던 data.json을 state로 바꿔주자.
왜냐면!!! (여기서 중요) state는 값이 변하면 자동으로 업데이트해주기 때문이다.
🌎 REST API
url, 메서드로 CRUD 요청을 한다.
Create : POST
Read : GET
Update : PUT
Delete : DELETE메서드를 사용한다.
useEffect(함수, 배열/의존성배열)
상태값이 변경되어서 다시 렌더링 된 다음에 함수를 호출한다.
(의존성) 배열의 변경이 이루어질 때만 함수가 실행된다.
제일 처음 렌더링이 완료된 직후에 단 한 번 함수가 실행되게 하려면 빈 배열을 넣는다.
Fetch를 사용해서 API를 호출하자.
useEffect(() => { fetch('http://localhost:3001/days') .then((res) => { return res.json(); }) .then((data) => { setDays(data); }); }, []);♻️ Custom Hook

동일한 로직을 hook으로 작성할 수 있다.
위 fetch 로직을 hook으로 작성하여 간단하게 사용해 보자!
import { useEffect, useState } from 'react'; export default function useFetch(url) { const [data, setData] = useState([]); useEffect(() => { fetch(url) .then((res) => { return res.json(); }) .then((data) => { setData(data); }); }, [url]); return data; }'SOJU 2기 🍾' 카테고리의 다른 글
🍾 React : Router, Navigate, build? (0) 2023.06.10 🍾 React 학습 기록 - 스타일링 ✨ (0) 2023.05.30 🍾 Javascript DOM, Event 학습 기록 (0) 2023.05.09 📝 JavaScript 기초 강좌 기록 (+) (0) 2023.04.29 📝 JavaScript 기초 강좌 기록 (하) (2) 2023.04.25