-
🍾 React + TS 환경에 Supabase 연결하기SOJU 2기 🍾 2023. 8. 8. 21:53

스터디에서 추천을 받고 사용해 보자!! 냅다 도전해본 supabase
아직 리액트, 타입스크립트 환경에 익숙치 않고 영어... 의 장벽으로 연결하는 것부터 애를 먹었다 🤪
언젠가 또 연결할 ... 미래를 위해 기록해 둔다.
supabase 페이지
new project 생성
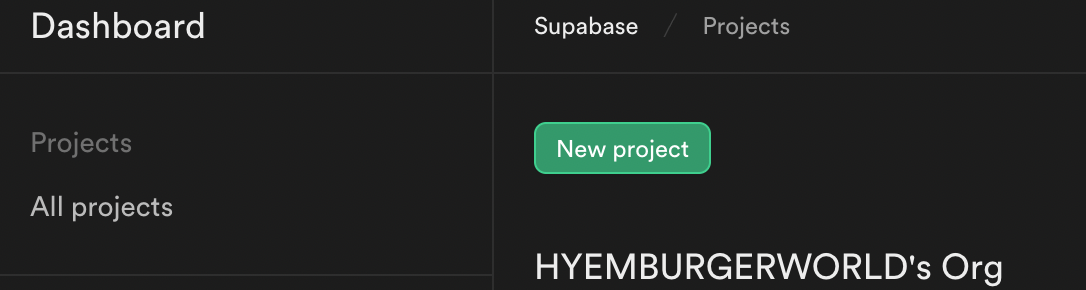
로그인을 하고 들어가면 dashboard(대시보드) 페이지로 이동

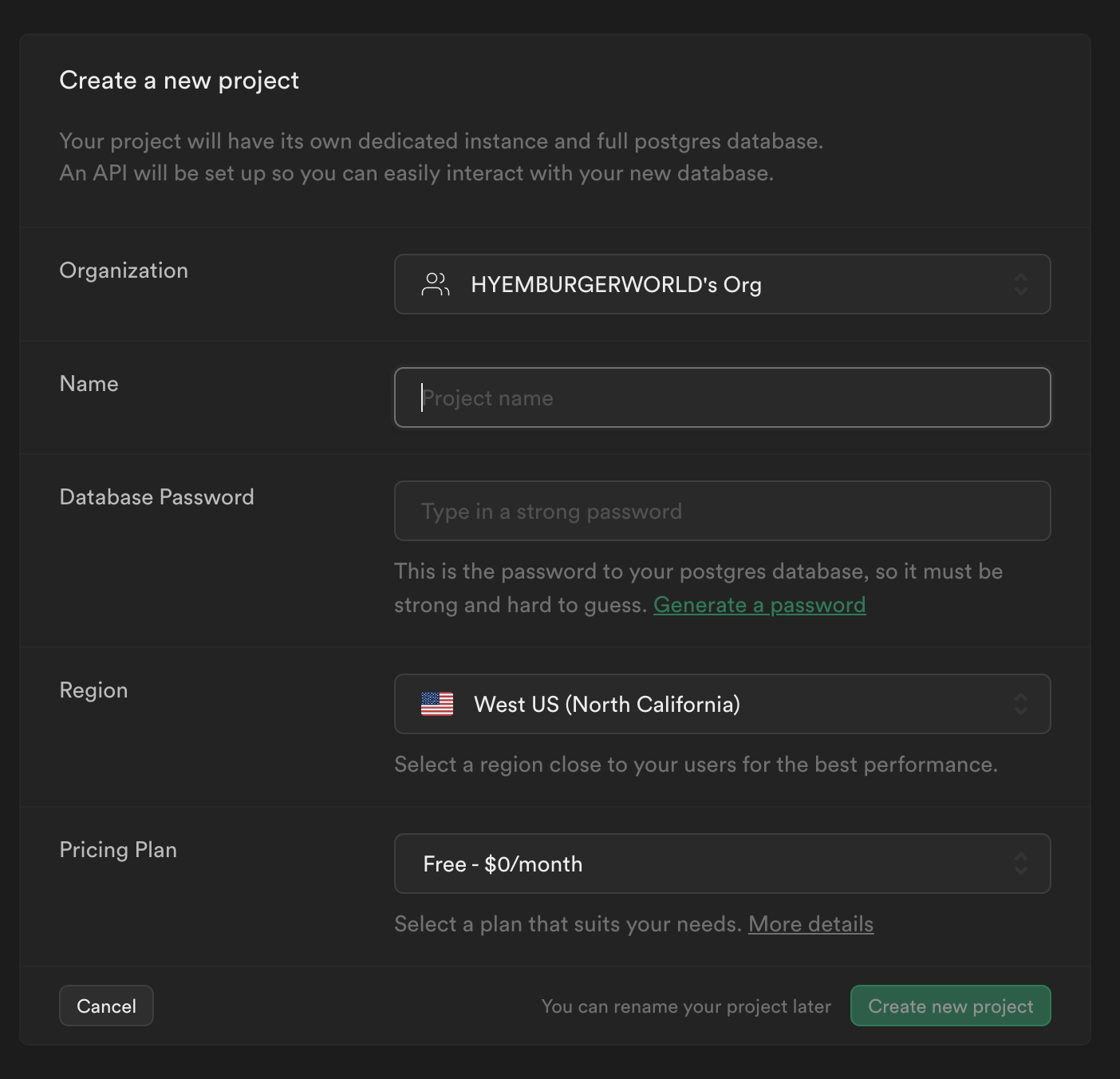
New project를 클릭 후 프로젝트를 생성한다.

알잘딱깔센으로 작성 후 Create new project !!
Table 생성
프로젝트 페이지로 들어가면 여러 가지 메뉴를 확인할 수 있다.
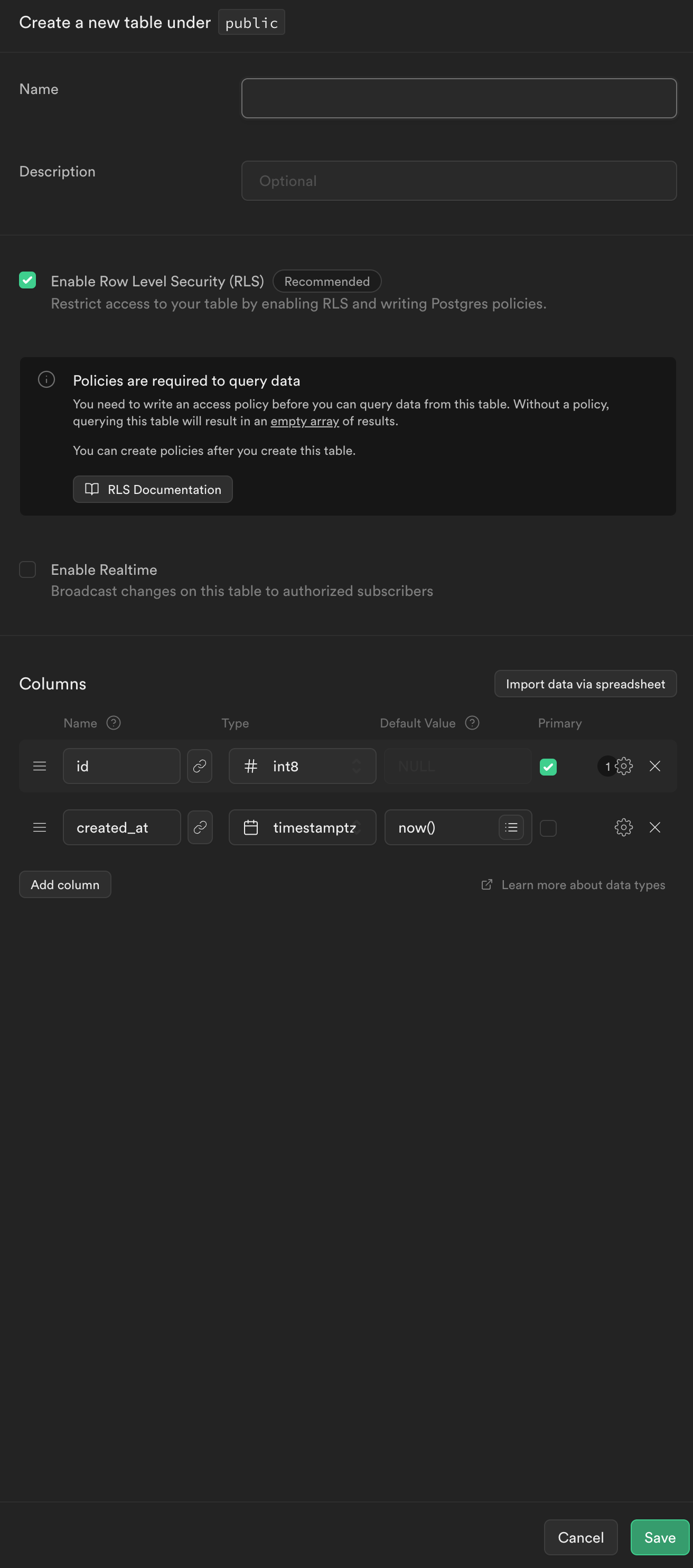
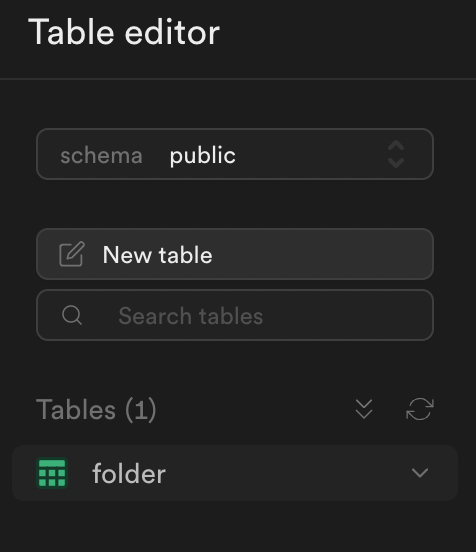
그중에서 Table editor로 들어가서 Table을 생성한다.

id, created_at 은 수정하지 않는다.
원하는 칼럼을 추가한다.
잘 보면 Type이나 Default Value 등도 있으므로 원하는 칼럼을 만들어보자!

성공적으로 생성했다면 이런 식으로 내가 만든 table을 확인할 수 있다.
나의 경우 folder 이름을 저장하는 테이블을 하나 만들었다.
API KEY, URL 확인하기

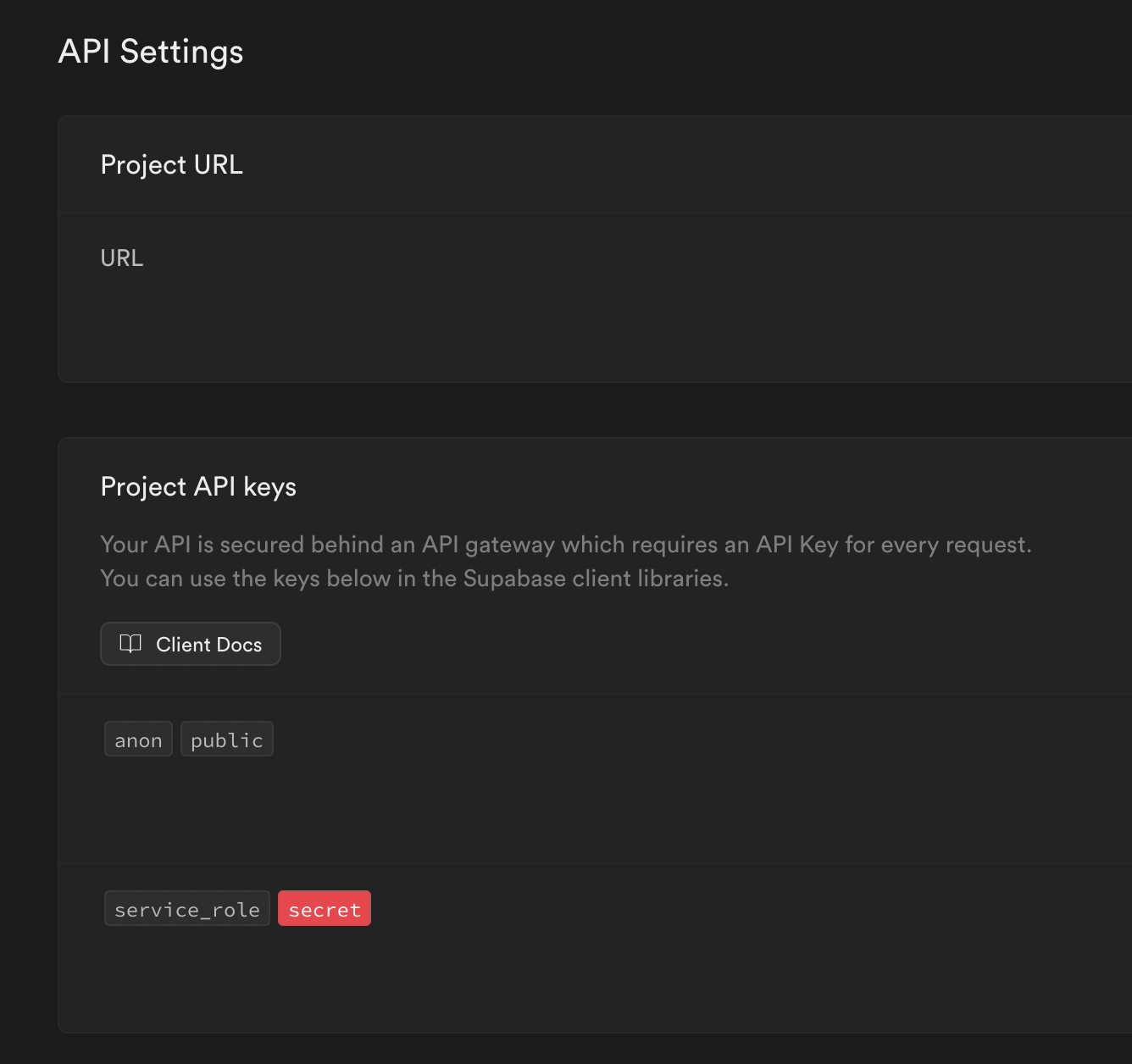
프로젝트 메뉴들 중 가장 밑에 setting 메뉴로 들어간다.
들어가면 이렇게 API, URL을 확인할 수 있다.
당연히 공개하지 않는다!!
연결할 때 사용해야 하므로 이 페이지를 확인(혹은 저장) 해두자.
React + TS 환경 (VSCode)
supabase 설치
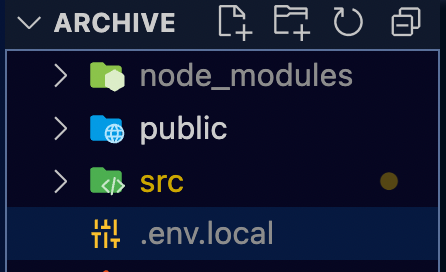
npm i @supabase/supabase-js프로젝트의 Root 디렉토리에 .env.local 파일 생성

프로젝트의 Root 디렉터리란?
React 프로젝트의 최상위 폴더를 일컫는다.
.env.local 파일을 생성한 이유는 이 파일 안에 바로 위에서 확인했던 API KEY, URL을 저장하기 위해서다.
이 두 값은 보안상의 이유로 공개되면 안되므로 .gitignore 파일에 .env.local 파일이 추가되어 있는지 확인한다.

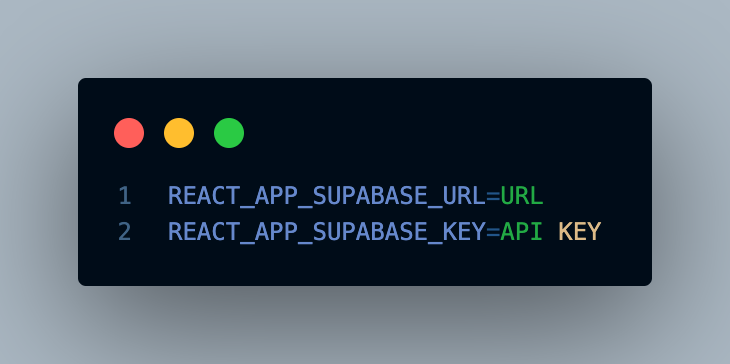
.env.local 파일에는 이렇게 저장해 두자.
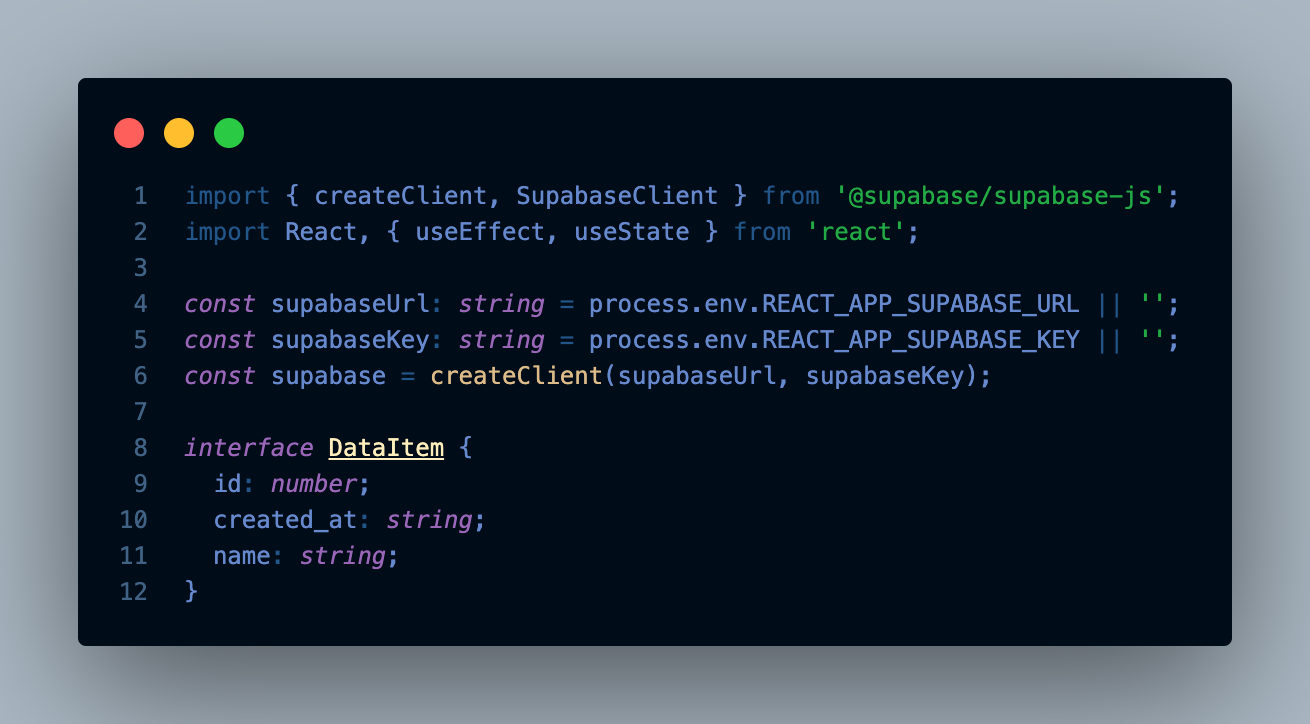
컴포넌트 파일에 연결하기

처음에는 interface를 사용하지 않아서 타입 오류가 생겼었다.
각 변수에 타입을 명시하고, interface를 사용하여 오류를 고쳤다.

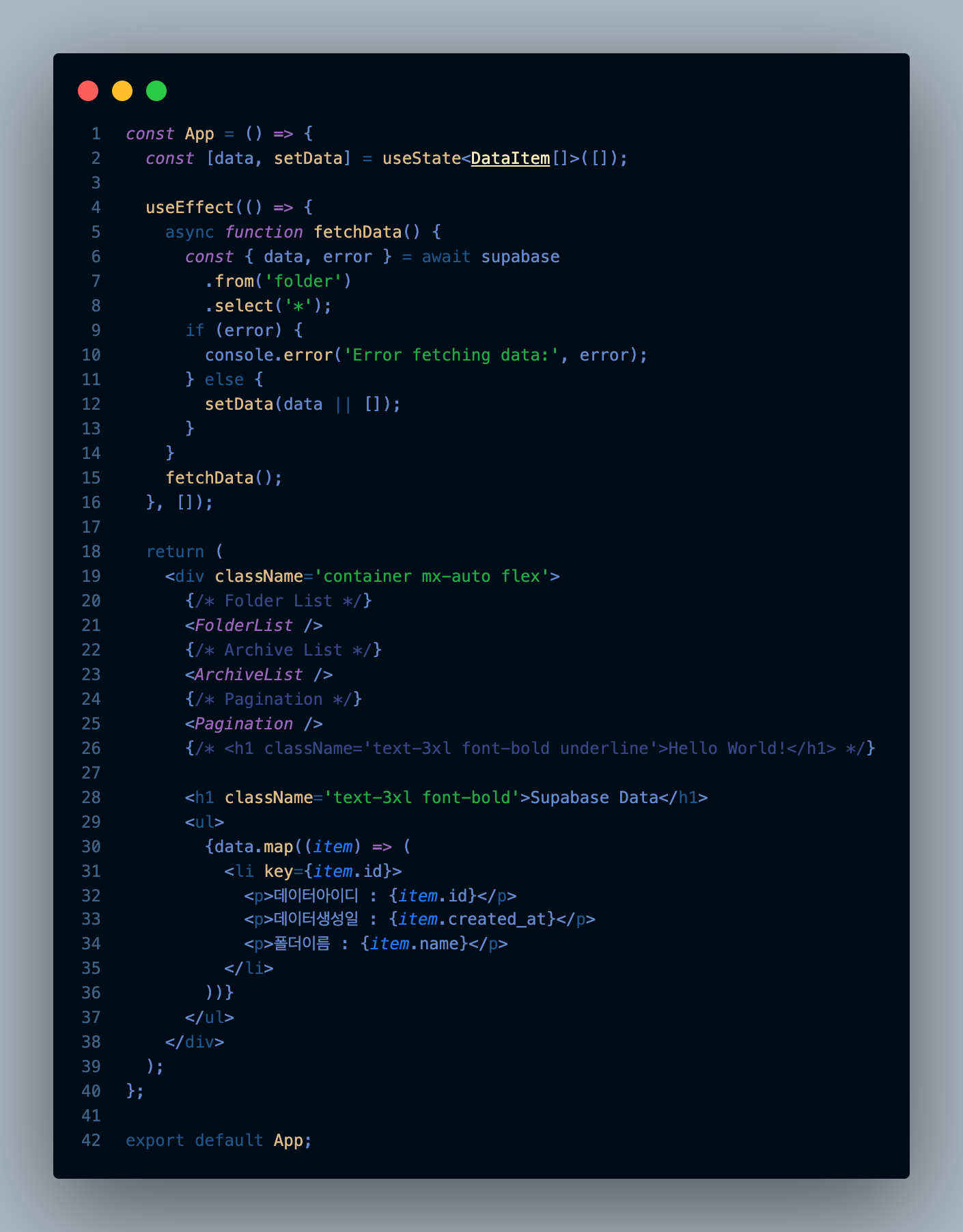
다른 컴포넌트들은 무시하자...
fetch 와 실제로 데이터 값을 출력하는 부분! 을 확인하자.
나의 경우 .env.local 파일에서 설정한 이름과 다르게 사용해서 에러가 났었다 ㅠ_ㅠ..
도대체 어디야~!!~! 하고 고함지르다가 겨우 발견했다. 그러니까 주의주의주의 하자.
결과

이렇게 하면 놀랍게도!!
supabase에서 만든 table에 테스트용으로 넣어둔 데이터가 잘 출력되는 걸 확인할 수 있다!
'SOJU 2기 🍾' 카테고리의 다른 글
🍾 redux 기초를 잊지 않기 위해 쓰는 글 (0) 2023.09.19 🍾 react에서 Tailwind css 사용하기 (0) 2023.07.25 🍾 React의 상태관리 툴 맛보기! : redux, recoil, react query (0) 2023.07.03 🍾 TypeScript ! 타입스크립트 기초 뿌수기 🕺 (0) 2023.06.20 🍾 React : Router, Navigate, build? (0) 2023.06.10