-
🍾 react에서 Tailwind css 사용하기SOJU 2기 🍾 2023. 7. 25. 21:50

Tailwind를 react에서 사용하는 방법에 대해 기록해 둔다.
나중에 또 다른 프로젝트에서도 이 게시물을 유용하게 사용할 수 있기를!
Tailwind?
Tailwind는 CSS프레임워크로 마치 부트스트랩처럼 사용할 수 있다.
CSS 코드를 작성하지 않아도 정해져 있는 스타일 즉 유틸리티들을 class 속성에 추가해 주는 것만으로도 간편하고 쉽게 사용할 수 있다.
단점?

예시 코드를 보면 알 수 있듯 가독성이 좋지 않다는 인상을 준다는 것이 가장 큰 단점.
실제로 개발자들 사이에서 호불호가 갈리는 프레임워크라고 한다.
React에서 사용하기
Taiwind 설치

초기화 및 tailwind config 파일 생성

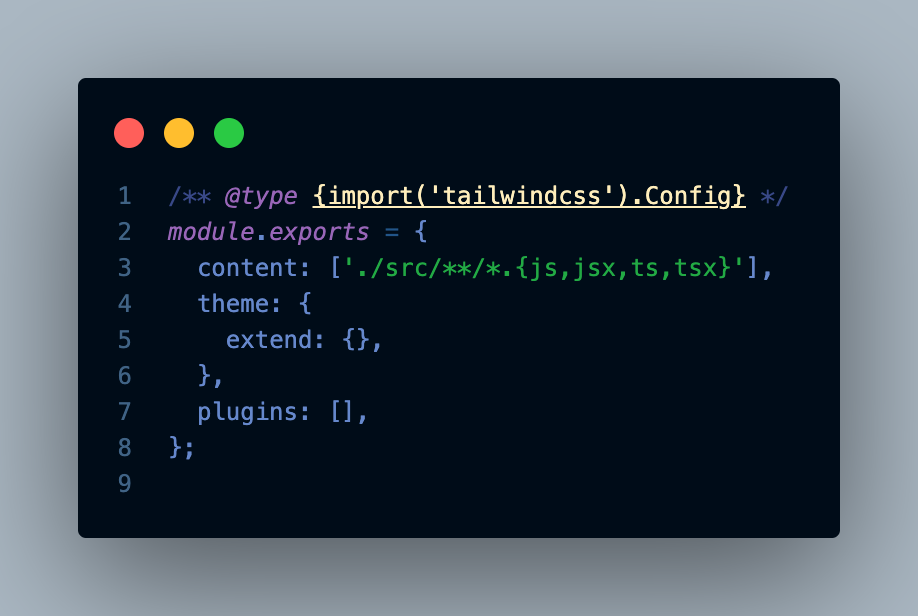
tailwind config 파일 설정

config 파일은 기본 스타일, 플러그인 등을 설정할 수 있는 설정 파일이라고 이해하자.
content 부분에 './src/**/*. {js, jsx, ts, tsx}'를 추가한다.
index.css 추가

@tailwind base;
@tailwind components;
@tailwind utilities;
를 추가하여 임포트 한다.
+) 혹은 직접 임포트 할 경우 아래 코드를 추가한다.
import "tailwindcss/tailwind.css";스타일링
갖가지 유틸리티들을 확인할 수 있는 곳은 🔗이곳 을 참고하자.

예시 
예시 2 스타일링이 잘 적용된 걸 확인할 수 있다!
원하는 스타일링을 위 링크 사이트에서 잘 찾아서 사용해 보자.
개인적으로 css 네이밍에 골머리를 앓았었는데 좋은 프레임워크를 알게 되어 기쁘다!
익숙해지도록 많이 많이 써봐야겠다.
'SOJU 2기 🍾' 카테고리의 다른 글
🍾 redux 기초를 잊지 않기 위해 쓰는 글 (0) 2023.09.19 🍾 React + TS 환경에 Supabase 연결하기 (0) 2023.08.08 🍾 React의 상태관리 툴 맛보기! : redux, recoil, react query (0) 2023.07.03 🍾 TypeScript ! 타입스크립트 기초 뿌수기 🕺 (0) 2023.06.20 🍾 React : Router, Navigate, build? (0) 2023.06.10